Recently, we received a call from a company that redesigned its website and almost immediately experienced a 30% drop in conversions. Scrambling, they rolled back some of the changes to stop the hemorrhaging with limited success.
But the genie was out of the bottle. Due to tech changes, a complete reversion was impossible.
Undoubtedly, the initiative was well-intentioned. They likely pored over their analytics, sussing out how their visitors traverse the site and what their customers want. A list of objectives and KPIs may have been written. Countless meetings occurred, a budget was formed, an agency partner selected. Wireframes, platform due diligence, new templates, persona development, customer surveys.
Months upon months of work, only to launch and see a steep drop in the north star goal of the entire effort.
As aspiring entrepreneurs often exclaim on Shark Tank, “There’s got to be a better way!”
There is. It’s called the Experiment-Led Redesign.
Why the Biggest Brands Switched to Experiment-Led Redesign
Let’s begin by thinking about Amazon.com. When was the last time you visited Amazon.com and thought, “Wow, they redesigned the site; it’s completely different!” This would likely be a disaster for the same reasons our desperate friends reached out. Amazon doesn’t call Publicis to help them reimagine online commerce. They have constantly improved the site using thousands (millions?) of iterative changes, meticulously tested to validate whether the change improves or detracts from the user experience and increases their goals.
That doesn’t mean Amazon never creates net-new designs. Amazon launches new services all the time. The other day, I searched for “custom picture frames.” I discovered Amazon is now competing with other custom framing sites, allowing one to configure a perfect frame for their photo or artwork. They undoubtedly built this new service from the ground up—but drew upon their massive repository of knowledge (tests) in online commerce, along with a testing plan that would be immediately executed upon initial launch. They may have even launched on a limited basis, gathering data for a wider release.
Amazon is in the business of dominating verticals. They gain that edge by providing a frictionless customer experience. That’s only achieved when they test to remove said friction while improving the experience. That testing also extends into things like pricing strategies to optimize profit.
And it’s not just Amazon. Consider any FAANG company—Facebook (now Meta), Amazon, Apple, Netflix, Google. None of them decide to reimagine their customer experiences—an executive would be laughed out of the room for such a proposition.
You may think, “But we’re not Amazon. Our site is tired and outdated, difficult to use, and everyone on our staff hates the tools we use to manage it. We don’t have armies of people, nor the time it takes, to run thousands of tests.”
Replatform + Redesign: A Disastrous Combination
Let’s unpack part of that statement: “…everyone on our staff hates the tools we use to manage it.” This would point to implementing a new backend. It’s pretty natural to think, “If we’re going to replatform, we may as well redesign simultaneously.”

Let’s go back to our friends that called us up: They couldn’t completely revert back to their previous site because they also replatfomed. 😬
There are valid reasons to replatform. And sometimes, changing the site design during a replatform is inevitable. For example, suppose you’re a DTC retailer migrating to Shopify. Your checkout flow will inevitably change to the one Shopify employs. Still, you can rest easy knowing Shopify has tweaked that flow, observing the millions of transactions processed for its vast ocean of online retailers.
You essentially have two options when replaforming:
- Replatform before redesigning
- Replatform coupled with an Experiment-Led Redesign
Begin by Testing Global Changes
Returning to our “but we’re not Amazon” statement, one of the main challenges we hear about testing into a redesign is, “We have major site issues now. It will be too long to test a bunch of small changes to address the problems we see.” We understand the merits of a “fresh look.” While this may be disruptive to Amazon, there are other verticals where it makes more sense.
When considering where to start, we typically focus on global elements that achieve a fresh look, while mitigating risk. For example:
- Testing an updated global header and footer
- Testing an updated global navigation
- Implementing new styling such as font face, color scheme(s), and more aesthetically pleasing layouts (without making UI elements hard to find or access)
Once such global elements are tested and validated, a great deal of the design is implemented, subject to iterative testing for incremental improvements. Ultimately, there may be aspects of such designs where we’re not overly concerned with improving a KPI, but to ensure what we’re implementing doesn’t affect the site negatively.
Don’t Let Functional Design Inhibit Creative Freedom
Another argument may be that testing a bunch of changes inhibits creative freedom and exploring design concepts. To the contrary—we’ve discovered it allows for more creative freedom. First, designers don’t want their designs to fail. Who wants to be on the receiving end of a redesigned site tanking? Second, once designers understand testing allows them to create different variations of their designs to see what works, it empowers them to be more creative—even challenging them to develop something better based on what we learned through testing. If you’re a designer, you’ve heard “bring us three concepts, and we’ll pick the one we like best.” The other two are tossed, never to see the light of day.
In an experiment-led redesign, no one has to choose—let’s test them against one another! You’ve single-handedly overridden the HiPPOs (Highest Paid Persons Opinion). The data talks, the rest walks.
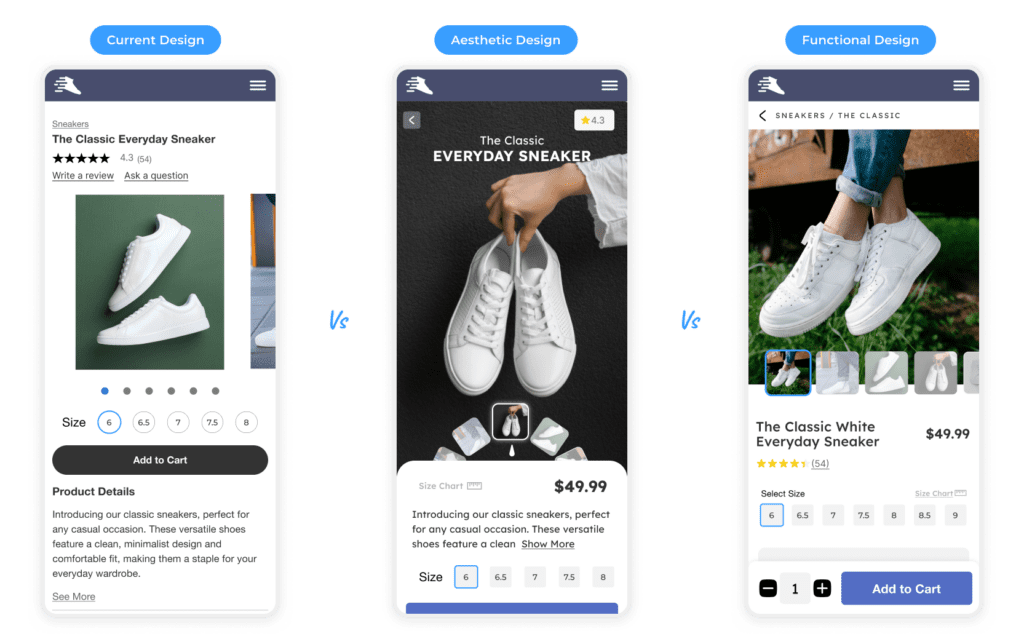
This also leads us to what we call “functional design.” Essentially, it is the intersection where design meets functionality. Take these three mobile product detail pages, for example:

The middle design is aesthetically pleasing but may not be practical when driving people to purchase. The third design is likely better than the current design—also aesthetically pleasing but functional in that the UX easily allows for product exploration while keeping the ‘Where to Buy’ call-to-action in the user’s viewport. It’s also scannable, has a visual hierarchy, and cleanly separates the distinct content areas that comprise the page. The goal is to achieve the best of both worlds but also test to validate if that holds.
Ensure Impactful SEO, Accessibility, and Performance
An Experiment-Led Redesign doesn’t overlook essential aspects of a site redesign. Case in point, when we helped Unicef USA redesign their website, one of our main stakeholders remarked,
Cro Metrics’ efforts to conduct website testing in order to inform a website redesign and rebuild, resulted in effective conversion pathways, exceptional SEO ratings, and targeted supporter experiences.
Testing doesn’t preclude these critical elements. A properly executed Experiment-Led Redesign ensures performance, SEO, and accessibility are not only considered but also drive impact. Technical SEO, such as page load speed, site tags, XML sitemaps, etc., are also implemented as part of the overall process.
We Need to Redesign and/or Replatform… Where do we begin?
- If you need to do both, be cautious about doing them simultaneously unless you test into it. Suppose you’re going from a poorly configured WordPress site to a properly configured WordPress site, for example. In that case, that’s probably okay, but migrating from Shopify to Salesforce Commerce Cloud, is risky to combine both efforts, so consider doing your replatform first, then redesign. (Experiment-Led, of course!)
- Like a traditional redesign, have your objectives in mind first. If you don’t have a testing program already, identify your largest site friction points and deficiencies using quantitative and qualitative data. Use other tools to assess your site performance and SEO.
- Survey your internal stakeholders on what they see as the most significant challenges and include a wide swatch of input. (For example, we find an enormous amount of good information comes from the customer service team.) Also, determine what the pain points are around managing the site. We like surveys that include a statement about the potential problem, a 1-7 agree/disagree scale, and a required field to explain why you rated the agree/disagree the way you did. You’ll discover things about your website you never imagined. (You can also use similar abbreviated surveys with customers.)
- Build a test plan. Using the identified issues as a guide, initiate design and experimentation to inform your redesign based on a prioritized roadmap (that can be chunked into Sprints if your team works Agile). If you’re introducing some new functionality, that’s okay. Treat it like any new project, but incorporate it into your testing plan.
- Design and validate high-fidelity, conversion-focused page templates and styles.
- Build it. Based on the results, finalize your optimized designs and configure the necessary platforms to make the site functional based on the implemented changes.
- QA and validate. Like a traditional redesign, you still must ensure your site works as it should. Conduct post-launch testing and analysis to ensure positive ROI. Testing should continue in an iterative cycle (now you’re just like Amazon!) to further improve your KPIs.

