Businesses that experiment are the businesses that win. Companies that make experimentation their strategic advantage continue to outpace competitors who are relying on opinions and gut feelings instead of tried-and-true results. After over a decade of helping businesses grow, we know that the more you test, the more you win.
But with increased testing velocity and program growth comes some challenges. Page load speeds may slow down and flicker is prevalent, which can dramatically impact the user experience of your website and cause downstream effects on search engine optimization (SEO) and page conversion rates.
So how do you implement a successful experimentation program without experiencing the downsides? Server-side experimentation.
What is Server-Side Experimentation?
Before we get into the benefits of server-side testing, it’s important to define what it is. Server-side testing is a form of experimentation where variations of a test are applied by the server, rather than the visitor’s browser.
Why Server-Side Instead of Web-Side?
There are four main reasons for your team to layer in server-side testing to your existing experimentation program.
- Server-side testing alleviates concerns about site performance. Web experimentation is cumbersome at high velocity. As programs and testing increase velocity, the web-side tools’ snippets get larger, which can slow your website down. Moving to server-side experimentation addresses and avoids site load time concerns.
- Server-side testing better protects your website from increased regulation of third-party cookies and future proofs your testing programs. The European Union already has strict regulations which require websites to collect explicit consent from users regarding cookies collected or shared other than those necessary to run the site. Additionally, the state of California mandates that websites offer an opt-out option for users. Most notable is that most browsers – Google Chrome, Safari, and Firefox – will begin blocking third-party cookies by the end of 2024.
- Server-side testing enables testing outside of the web context. Some use cases include testing in-store kiosks, mobile apps, additional back-end capabilities like algorithm and search changes, and the ability to measure across devices.
- Server-side testing brings greater company impact. Web-side testing requires building tests as a minimum viable product (MVP) or using the tool’s what-you-see-is-what-you-get (WYSIWYG). With server-side testing, tests are already programmed, so you don’t have to wait for your engineers to schedule and work on the winning variants. Plus, you won’t have to deal with temporary coding that was used to fully implement and measure the success of the winning variants.
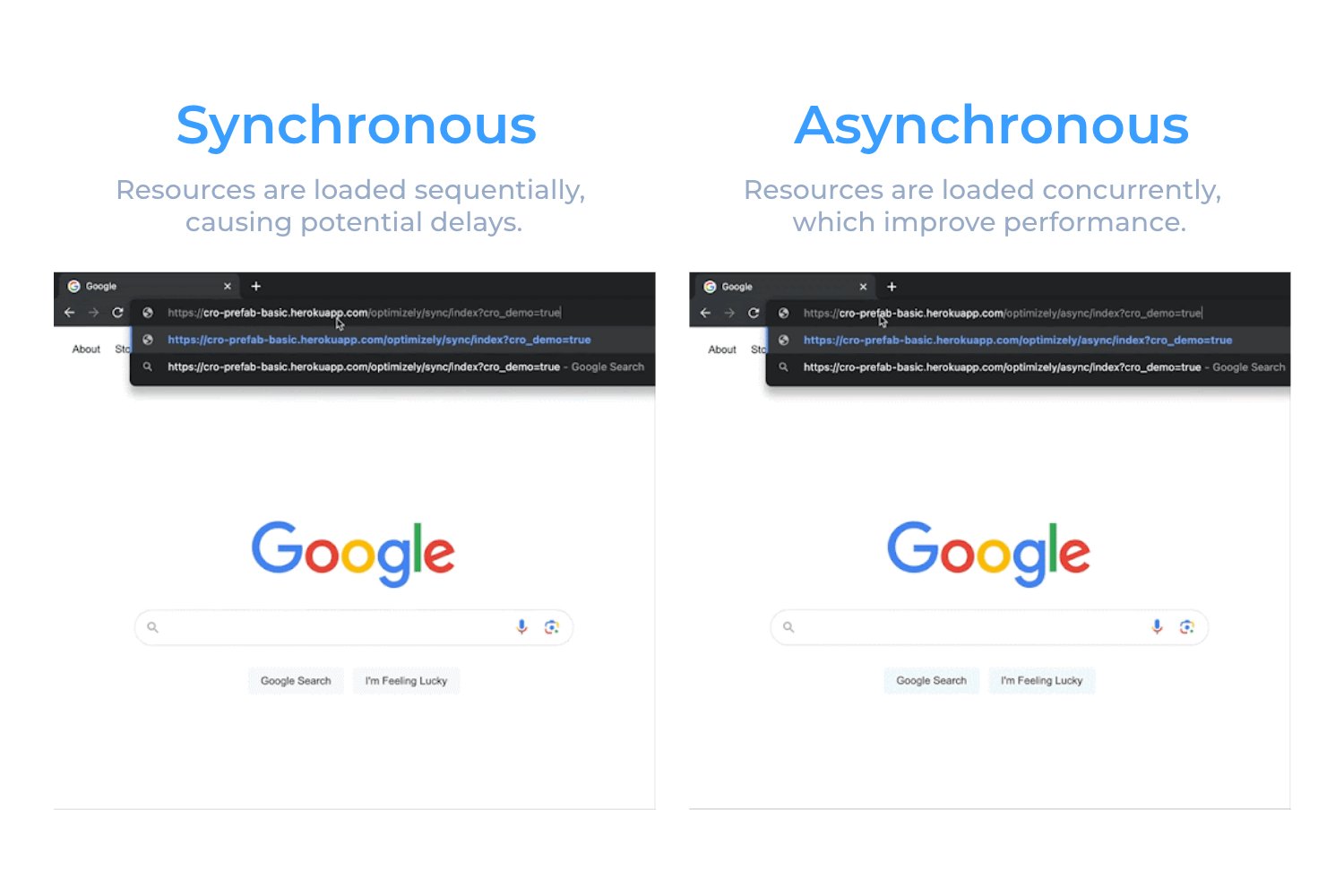
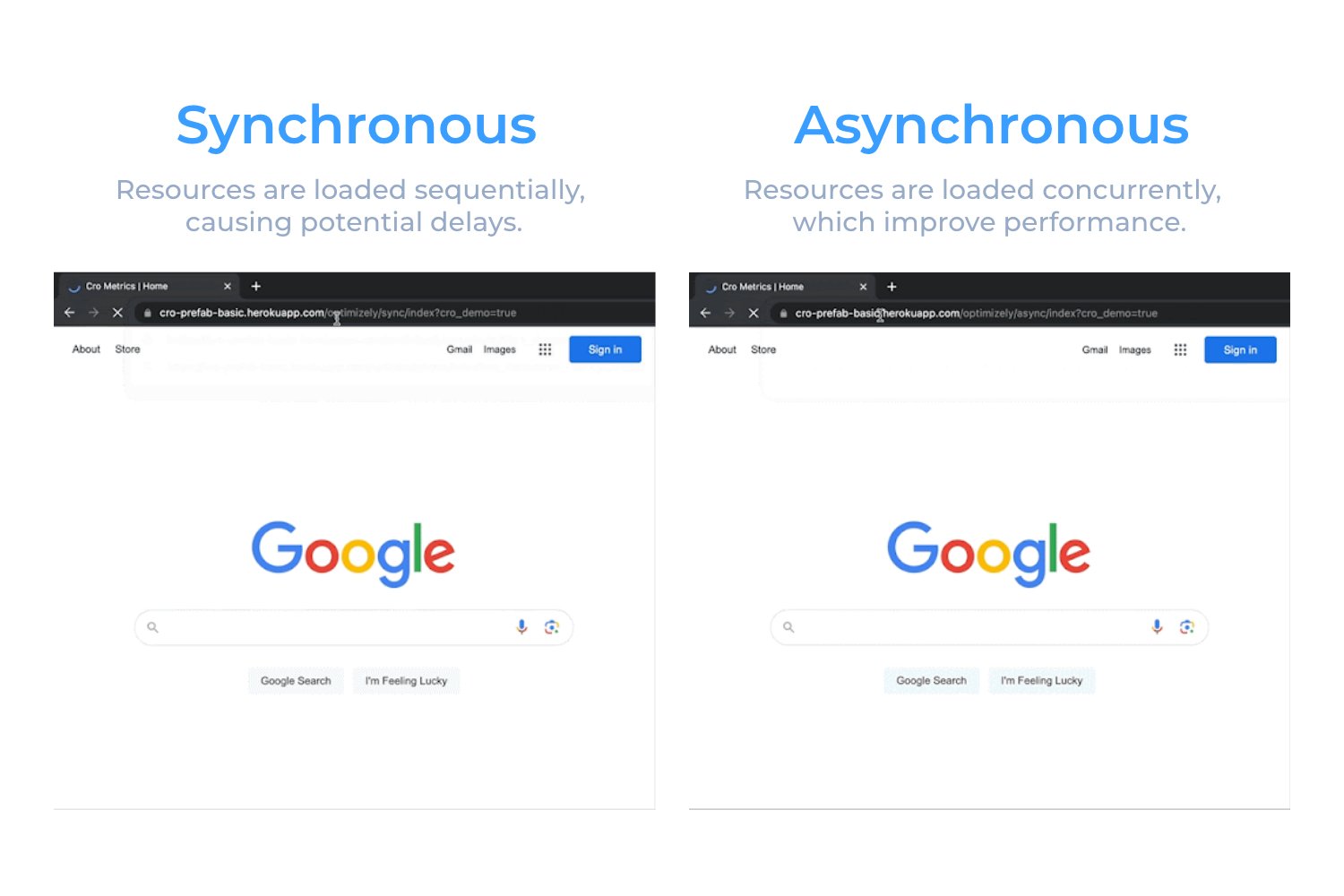
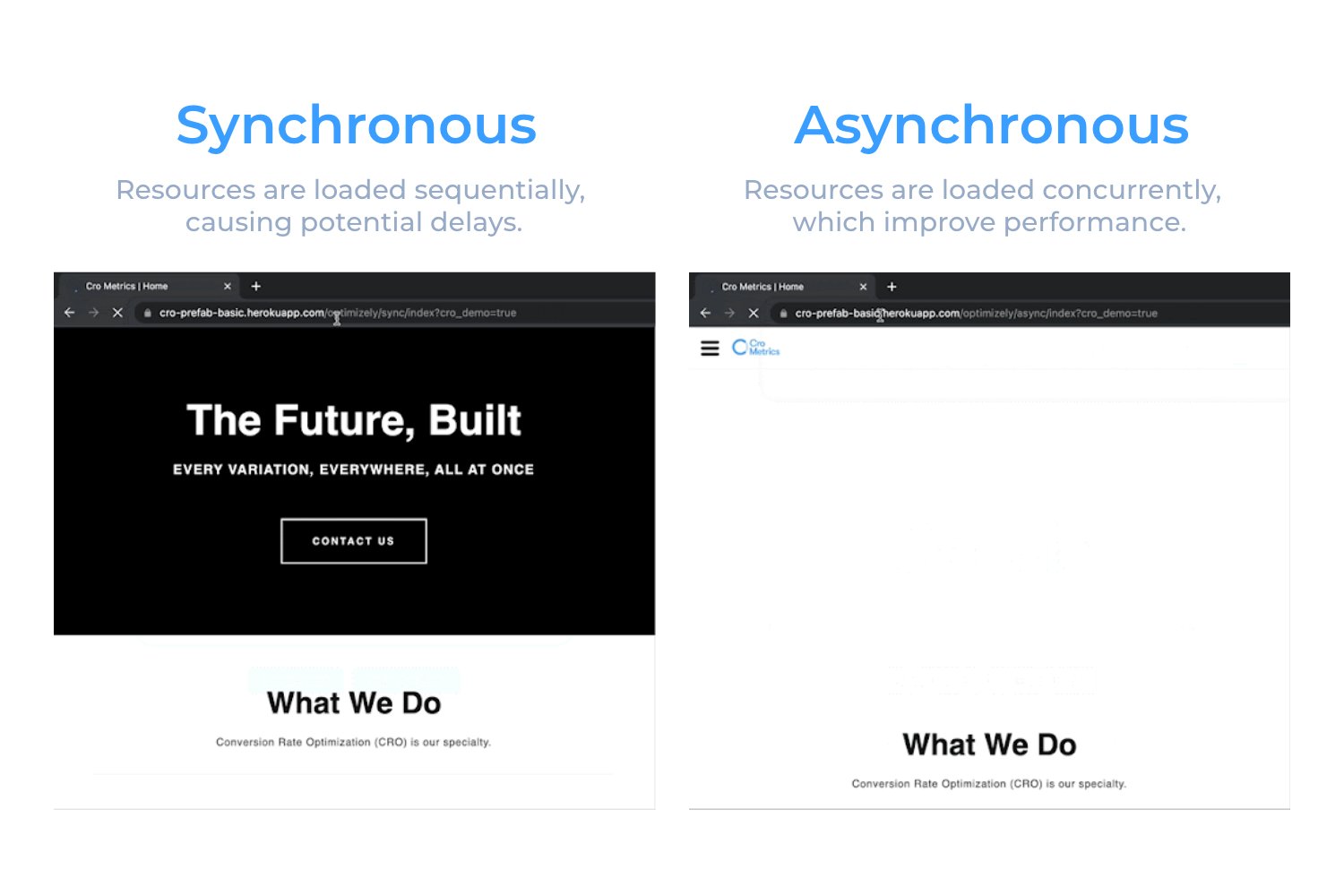
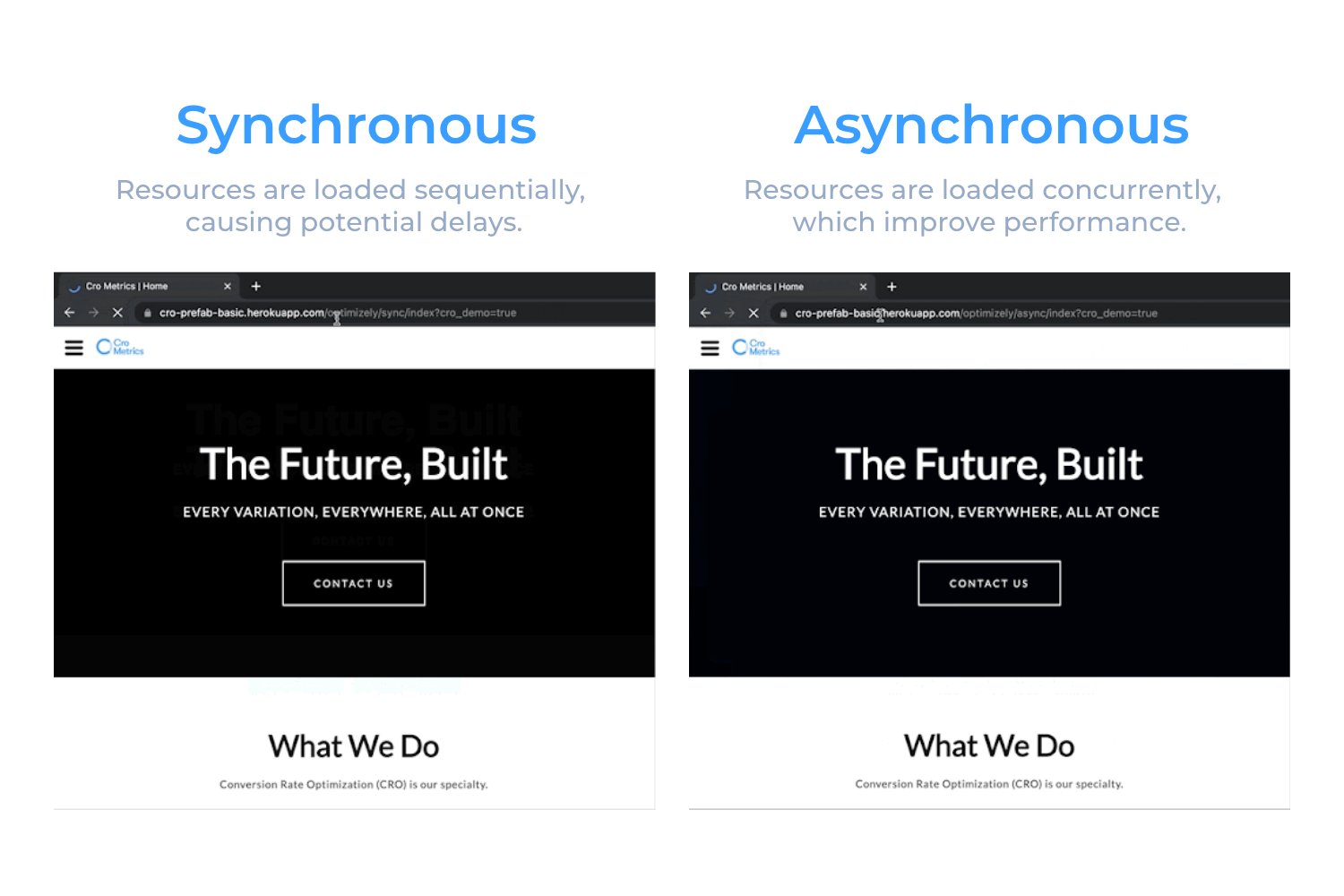
Asynchronous (server-side): Allows for a more responsive user experience by performing time-consuming tasks without interrupting the testing process.
Synchronous (web-side): Simpler, but can make the website or application feel slow or unresponsive depending on its use.
 How Does Server-Side Testing Compare to Web-Side Testing?
How Does Server-Side Testing Compare to Web-Side Testing?
Web-side experimentation: Web-side testing is more agile and easier to implement, which makes it more suitable for quick, visual, and front-end changes. It’s user-friendly but can have limitations in terms of performance and deeper testing of functionality.
Server-side experimentation: Server-side testing should be used for more complex, back-end testing, as it offers better control, scalability, and data privacy. It’s ideal for testing functionality rather than just simply visual changes.
When Should You Use Server-Side Testing?
There are a number of use cases for server-side testing. Here are a few we’ve helped deliver:
- Testing programs where negative impacts of web experimentation, such as snippet size, time to hardcode winners, and cost, outweigh the benefits
- Testing algorithms, such as product search algorithms for e-commerce clients
- Testing an alternative backend or site architecture in order to see if it improves retention and/or engagement
- Testing and measuring multiple devices and interfaces, like in-store kiosks, mobile applications, and across devices
Let Us Help You Find What Works
The best way to leverage experimentation is a mix of web- and server-side testing. Each type of testing offers its own set of advantages. Depending on your needs, we can determine which combination is right for you. You can also choose to run a server-side-only testing program. Here at Cro Metrics, we can help you implement the testing program that works best for you.
We have the expertise and experience to get you there. We are leaders in growth strategy and are dedicated to helping you grow your business through experimentation. Our teams are focused on providing exceptional process and project management to guide you every step of the way. We’re here every step of the way.

